EA PGA 2023
In this case study, I redesigned the swing card by refining alignment, spacing, font consistency, and emphasis on key elements to create a more cohesive, balanced, and visually engaging interface.
Timeline
October 2024
-
Tools
Figma, Framer
Disciplines
Human Interface Design
Interaction Design
Visual Design
UX Design
1
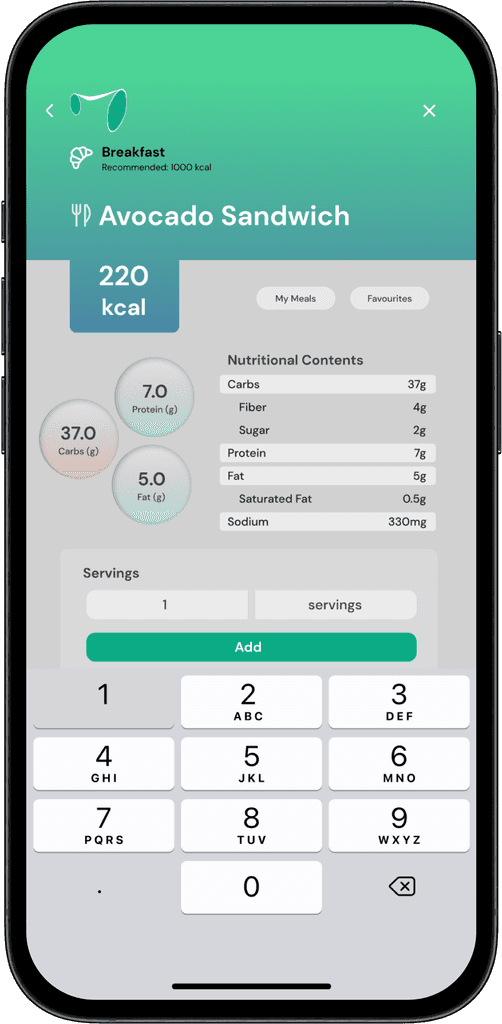
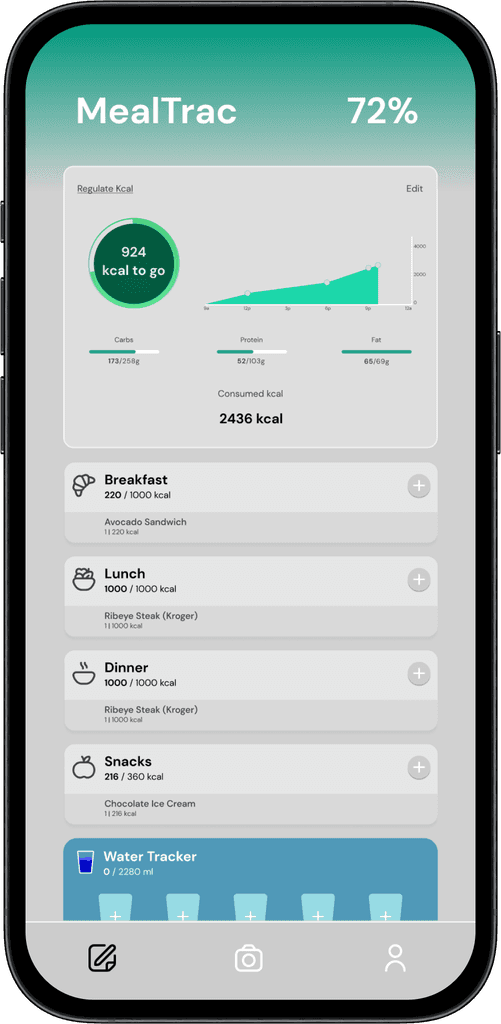
Score-card Interface
original
original
designed


Problems - Current Design
[ 1 ]
Redundancy Issues
The shot count is highlighted with a white background and a double-bordered circle. While emphasizing the shot count is important, it could be done in a more subtle and refined manner.
There are minor spacing inconsistencies with the numbers, which I aim to address in my new design.
[ 2 ]
Inconsistent Fonts
The fonts for the hole number "4th," yard count "475," and shot count "1, 2, 3, 4" were previously inconsistent. By using a uniform font across these elements, I’ve created a sense of harmony and cohesion throughout the card. This consistency enhances readability and gives the design a more polished, balanced look.
Solutions - New Design
[ 1 ]
Redundancy Issues
To create a more subtle emphasis on the shot count, I adjusted the design by removing the circular border, and opting for a white background instead. This approach maintains focus on the shot count while blending it more harmoniously with the rest of the card's design.
[ 2 ]
Inconsistent Fonts
To address the font inconsistency, I applied a single, uniform font style across the hole number, yard count, and shot count. Choosing a font that is both clear and visually compatible with the overall design creates a cohesive look and enhance readability.
Designed Card in Gameplay
To identify areas for improvement, I analyzed the existing interface, focusing on alignment, spacing, and consistency. I pinpointed misalignments, inconsistent sizing, and uneven spacing, asking targeted questions to guide my critique. In exploring a new interface, I experimented with centering, resizing icons, and adjusting text styles for balance.
Each design decision was made to enhance clarity, improve symmetry, and create a more cohesive look. By iteratively testing these adjustments, I arrived at a refined layout that feels both functional and visually harmonious.
original
original
designed

Tee
Box
405
DRIVER
normal





Problems - Current Design
Solutions - New Design
designed card in gameplay
Tee
Box
405
DRIVER
normal





Tee
Box
200
7 IRON
fade





Tee
Box
22
PUTTER
normal






Explore more UX / Product Projects
THANK YOU!
Thank you for visiting!
Feel free to reach out on my email or LinkedIn!
/ Arjun